 Want to make a Million with your Blog? Of course you do! How? Add Affiliate Links, and start earning Commissions with your Blog – today. But…how do you add your personalized URL into Images and into words in your articles? Yet again, it’s easy – once you know how! Yes! Post Updated February 2016
Want to make a Million with your Blog? Of course you do! How? Add Affiliate Links, and start earning Commissions with your Blog – today. But…how do you add your personalized URL into Images and into words in your articles? Yet again, it’s easy – once you know how! Yes! Post Updated February 2016
What Is An Affiliate Link?
It’s your ticket to your First Million, and then your Second Million too! An affiliate link is a unique identifying URL that Affiliate Programs assign to you personally when you join their Affiliate Program.
If you learn how to add your links from a number of affiliate programs, and learn how to market your Affiliated products effectively, you can make really big bucks. In fact Affiliate Marketing is one of the most popular and profitable ways to make money online.
What Is Affiliate Marketing?
Affiliate Marketing is a way for blog owners to make money online by selling other people’s products for a commission on sales. Here’s a basic over-view of how it works:
1. You sign up for a company’s Affiliate Program.
2. The Affiliate Program gives you a unique URL that identifies you and links your name and account details to their products.
3. You write riveting articles that encourage, persuade, convince, or bludgeon your readers into wanting to buy the Products made and sold by your Affiliate’s website.
4. You then embed (add) your personal identifying Affiliate link to that Affiliate program’s products into a word, or line of text, in your own article.
5. If you generate enough interest in your Affiliate’s product, your readers might click on that link to check out the Affiliate’s products, and possibly buy a product from your Affiliate’s company. This means that you are sending potential customers to your Affiliate’s products and your readers are using your personalized link to get there.
6. The affiliate’s software will be able to identify you as the sender of that customer because of the identifying affiliate link coming from your website. If your reader then goes on to buy a product from that Affiliate, the Affiliate pays you a Commission on that sale. Ching! Easy as, right?
Your Unique Affiliate Link is Your Secure Ticket to Mega Stardom & Untold Wealth!
Disclosure: ‘Untold Wealth’ could be anything from 2 cents to 2 Million – that’s exactly why it’s called ‘untold’ . Neat, eh?
But I digress…..
Commissions, of course, come in all shapes and sizes, but it’s all good, honest, well earned cash. It sounds like an easy way to make money online, but to do it successfully there’s lots of information and selling tactics that need to be understood.
But, before you can make even your first cent from Affiliate Marketing, you need to know how to add your affiliate links into Texts and add affiliate banner ads into your blog.
First, I’ll explain how to add Affiliate Link URLs to Text in the body of your article. Then, I’ll cover how to add Affiliate Banners Ads into a Post using your Affiliate’s HTML Code. (Don’t panic, not all HTML is scary).
For a more detailed step by step article on How to Add Affiliate Banner Ads To Your Blog, including into your sidebar using HTML Code, see: How To Add Banner Ads To Your Blog.
How to Add Affiliate Links To Text
Using your mouse, select your word or couple of words in your article where you want to embed (add) your affiliate link. For example, the phrase: ‘Thrive Leads’. I just typed that, so it has no affiliate link added to it yet, so it is not yet ‘hot’ or ‘clickable’. Now I have to select it with my mouse:
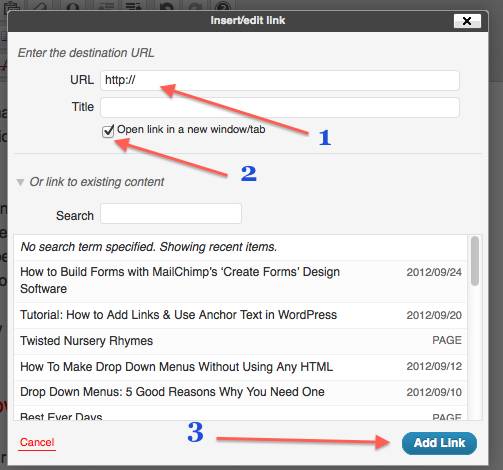
2. With your Target/Anchor Word or phrase still selected, (Thrive Leads in this example) Click on the Insert Link icon in your rows of WordPress Formatting icons, and you will see the ‘Insert/Edit Link‘ drop down box.
Step 1: Enter your Affiliate Link URL that your affiliate has already given you, into the Destination URL text box as shown below:
Step 2: Check the Open in New Tab box
Step 3: Click Add Link. All done – Easy as.
Now check your phrase where you tried to add the link: Thrive Leads in this demo. Is it ‘Hot’? Yes! It certainly is! Now we’re cooking with gas – onward friends!
Here’s another example, the word ‘Hostgator’ which has no link added to it yet. If I repeat that sequence of actions above, with the word ‘Hostgator’, now that word has my affiliate link added into it. If you click on that link (please do), you will be able to get I month’s Blog Hosting for just 1 cent.
That’s because I’ve already organized a Special Discount Coupon with Hostgator to give my readers the chance to get an almost free ‘One Month Free Trial’ of the best Blog Hosting you can get on the internet.
I use ‘Hostgator’ myself and have found that it deserves its No 1 Ranking for Web Hosting Services.
Don’t Just Sit Around Forever Dreaming of Untold Wealth:
Get Out There & Actually Do It! Go On! You Can Do It!
If you click on the link, ‘Hostgator’ and add the words ‘1 CENT’ during signup, you will get one month’s almost free web-hosting. That means you get an almost-free trial, and can see if you like blogging at almost no cost. After your 1 month of full access, you can choose to continue blogging with ‘Hostgator’ or cancel at any time.
Making the decision to start blogging, and getting a Blog Host, is the biggest hurdle for Beginner Bloggers to get over. It’s not difficult to do – it’s the decision to actually ‘do it’ that stops many people from getting into the action. This 1cent starter price takes the financial dis-incentive out of the equation completely.
So if you take the plunge, and take advantage of this One Month Special Offer’ you can ‘suck it and see’ at no cost (‘suck it and see’ is an ancient Aussie saying which, roughly translated means, ”Ave a go, yer mug!’) I think that if you sign up for 1 month’s free blogging, you will never look back.
How To Add Affiliate Banner Ads Using HTML Code
Supplied By Your Affiliate
Many Affiliate Programs you join will provide you with a selection of Banner Ads of various shapes and sizes that you can use on your blog. These Banner Ads will have your personal Affiliate Link already added to them by the Affiliate Company’s software.
If you want to use one of these Banner Ads, you need to take the HTML for your personalized Banner Ad that your Affiliate gives you, and upload that HTML into your post – you don’t need to go through the same process as above.
Here’s how you do it:
1. After you have joined an Affiliate Program your Affiliate provides you with a line of HTML Code which WordPress will be able to translate into the Banner Ad of your choice.
HTML Code is a computer language that computers and geeks understand. The rest of us (like me) do research, and follow instructions whenever we need to use HTML (I’m working on it, OK?!) .
What is HTML code and where is it found on your blog?
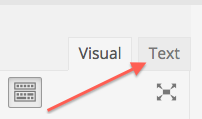
When you write an article by typing in the WordPress Editing window using normal words and language, you are typing in the normal ‘Visual’ Editor Window (see the Visual/Text toggle tab at the top right of the Formatting Icons).
As you type, WordPress is automatically making an HTML version of what you type, that you cannot see from the Visual window. You can see that HTML version of what you type if your click the ‘Text’ button at the top right of the WordPress Formatting icons above your typing space.
When you upload the HTML for your Banner Ad into the HTML version of your Post, WordPress will automatically translate that HTML code so it appears as the Banner Ad Image when viewed in the normal Visual version of your blog.
Of course the HTML Code you receive from your Affiliate Program will already have your personal identifying Affiliate Link URL included in that HTML. If you scan through the Affiliate’s HTML Code, you will see it there.
How to Add the Banner Ad Code into the HTML version of your Blog
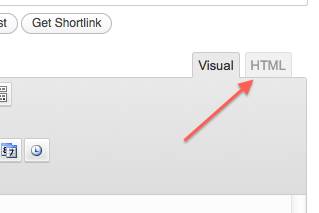
Step 1:. View the HTML version of your article by clicking on the HTML Tab (which is now unhelpfully called ‘Text’ – Why, WordPress?).
You can find that Text Tab at the top right hand corner of your WordPress typing/editing area. It‘s the tab that’s next to the Visual Tab, which is what you would normally be using when writing your Posts.
Old WordPress Version:
New WordPress Version:

Step 2: Now you have to scan through that HTML Code version of your article until you can see where you want to upload the Banner Ad/Image into your post.
This can be tricky for people not used to HTML. I always look for a Heading in the Code and work out from there where the desired place is located. Place your cursor at that chosen place by left clicking at that place.
Step 3: Copy/Paste your Affliate Banner Ad HTML Code into that place in your page of HTML Code.
Step 4: Click Update.
Step 5: Click on the Visual Tab gain at the top right of the screen and you will see your uploaded Banner Ad as a real Image/Banner. Brilliant! Congratulations!
Of course this Banner Ad will have your personal Affiliate Link already added to it, so all you need to do now, is just kick back, put your feet up, and wait for the money to come rolling in. Nothin’ to it!
Alright! No excuses now! Go out there and make your fortune with Affiliate Marketing .



Pingback: Design BANNERS & FORMS With Mac Word: Easy & FREE!
Pingback: How to Add Nofollow Links to Blogroll, Feedburner & Sidebar Widgets
Thank you very much for this article. This information you provided will be very valuable to me since I just started a blog and belong to several affiliate programs. I have a lot of questions and this particular question was answered and explained beautifully. And yes, I think Leslie Samuel is the the bomb also:-)Thanks again for sharing such valuable information.
Hi Stephanie, glad you found it useful, or, as Leslie himself might say, awesome.
Thank you sooooo much.
That’s ok Juliana, I’m glad it helped.
Hi Carol,i am unsure about conversion tracking i have launched a few Max Bounty campaigns Cpa ads i have had 2000+ clicks,Ctr 60% but not 1 conversion.I did not put any tracking on the campaigns i am using Adfonic for my PPC traffic.I am comfortable with a the process for setting up campaigns but am unsure when it comes to tracking,where to place pixels,how to append landing pages do i use filezilla, wordpress…i fear i have put no tracking on the registration pages of the ads and have therefore missed out on potential commissions could you pls pls help with thi final piece of the jigsaw??
Hi Joe, check out Google Adwords Conversion Tracking. There are others, but try the Adwords one for starters.
Nice article about using embedded links in articles. Product reviews are also a great way to generate income with affiliates.
Yes a product review is great when it is genuine and not just a Sales pitch.
Thank you . As a newcomer to affiliate marketing I found this article most useful
Thanks Ray.
Pingback: Tutorial: How to Add Links & Use Anchor Text in WordPress
Thanks for this very well written article. I will apply your tips with my affiliate program with Amazon. As commented in a previous comment, I also believe that a product review can be very effective if seriously made, especially if the blog readers trust the author…
Thanks Nicolas.
Great post, i will be a regular leader of this
Thanks Debellina.
Asking questions are really good thing if you are not understanding something fully.
Quite right Sandrina.
I am really loving the theme/design of your site. Do you ever run into any internet browser
compatibility problems? A number of my blog readers have complained about my site not operating
correctly in Explorer but looks great in Firefox. Do you have any suggestions to help
fix this problem?
Thanks Dan, unfortunately I don’t have any tips on browser compatibility – I’m sure a google search will give you some answers. So far I haven’t had any similar problems myself.
Thank you very much Carol. That really help me how do the the links to images.
Thank you are the best.
No worries, Zahara.
Hi outstanding blog! Does running a blog such as this take a massive
amount work? I’ve virtually no expertise in computer programming however I was hoping to start my
own blog in the near future. Anyways, if you have any recommendations or tips for new blog owners please share.
I know this is off subject however I simply wanted
to ask. Many thanks!
check out my category How to Set up A Blog – that should get you started.
I’ve been surfing online more than three hours today, yet I never found any interesting
article like yours. It’s pretty worth enough for me.
In my opinion, if all site owners and bloggers made good content as you did, the net will
be much more useful than ever before.
Hi,
Do you still recommend Hostgator as a starter host?
Thank you,
Ben
Yes Ben, I use Hostgator for both my blogs and they give good reliable service with excellent 24/7 support with online chat, but also via telephone and email if you prefer. I use the online chat facility if I need them to fix anything for me, and I get through to chat/type with someone within a few minutes every time.
Affiliate Marketing is by far, one of the easiest ways to make money online. It is a revenue sharing business relationship between the affiliate who agrees to promote the products or services, and the merchant who offers them.
First of all, I have a site with simple site. I already put it out there for people to see and would like some one to take a look at it and tell me if there is anything else I need to do to make it better. also, I am not computer savy when it comes to copy and past. I joined link share and now I have 16 advertisers to deal with. I watched just about all the vidoes about this and this is my question. Do I need to put my, lets say ashmarie1341 in the favorites bar or the advertisers that I am working with. Please help I am very confused.
Hi Ashmarie, I have no experience in using that network, so cannot help. The best place to ask would be at your network website itself. Sorry.