 Every site owner needs a Logo. A Logo is your brand, and successful branding increases website traffic and sales. A logo tells your visitors who and what you are. A logo identifies you. A logo should be instantly recognizable as being ‘you’, your blog and your products. Your logo should be highly recognizable, and simple. Apple’s logo of the Apple with the bite out, is instantly recognized by almost every one on the planet.
Every site owner needs a Logo. A Logo is your brand, and successful branding increases website traffic and sales. A logo tells your visitors who and what you are. A logo identifies you. A logo should be instantly recognizable as being ‘you’, your blog and your products. Your logo should be highly recognizable, and simple. Apple’s logo of the Apple with the bite out, is instantly recognized by almost every one on the planet.
When you have a logo to use as your Facebook Page Profile image, it appears as a Thumbnail next to every Facebook Page post you upload at Facebook. So your logo might be visible 20 times at any one time, on your Facebook Timeline screen. Also, anywhere you leave a Comment when you are logged in to Facebook as your website’s Facebook Page.
Where Can You Get a Free Logo?
As Mrs Beeton might have said, ‘First, Catch Your Logo’ ….(look it up under ‘Jugging’ on Wikipedia – expanding my reader’s knowledge base is an added free bonus). But...focus, Carol!…OK, will do.
There are several options:
- Pay someone to design one for you.
- There are many websites offering their design services. Not all of them are expensive. A simple Google search will find hundreds of them.
- The website www.fivrr.com has a whole swag of talented people who will do anything your heart desires (almost) for $5.
Or…….you can do it yourself for free! As you know, I’m really into bringing you the free stuff. The fact that I also get to find, and use, the free stuff for myself, is so not the point….
Free stuff is always good – we all know that. Here are 2 you-beaut websites with lots of free stuff for aspiring bloggers – and no, they are not paying me anything to tell you who they are. How about it, guys???
The Format Terminology for Graphics Editing Files
Logo template files can be called by different names. They can be called Logos, Badges, and Buttons, plus others probably as well. But searching with these 3 terms will bring you the sorts of graphics files you will need.
Logos and graphics files for download, come in different format types – they have different endings for the files: such as psd, png, jpeg, jpg and others. These endings to graphics files dictate what sort of software you can use to edit them. You will want to edit them by adding text, changing colors etc.
Graphics File-Ending Names:
- Image.png, and image.jpg = able to add text, and text color changes, easily with Mac’s Preview app.
- Image.psd= photoshop files that require you to use an image editor e.g.
- Photoshop
- Gimp (free)
- Paint (free) for Windows
- zip files: easily opened with ordinary apple software
- rar files: you need extra software to open these
How to Take Screen Shots on a Mac
Bonus Free Tip: If you use the free Grab app. to take screen shots on your Mac, the screen shot gets saved as a ‘tiff’ file. You cannot upload a ‘tiff’ file directly into WordPress using the normal uploading methods on the WordPress Dashboard. It won’t work.
But that doesn’t matter, because you can easily re-Save your ‘tiff’ file as a .jpeg file in Preview, or send a ‘.tiff’ file to iPhoto, do some nifty image quality and color ‘Adjustments’, and then Export it back as a .jpg or a .png file, back to your hard drive, ready for uploading.
But you don’t even need to use a separate app like Grab to take Screen shots: you can use the Screen shots option that is built into Preview at Preview>File>Take Screen Shot.
Jpg, jpeg and .png files can be uploaded into a Post using the Set Featured Image feature on WordPress, or the Upload/Insert: Add Media icon, you can find above your rows of Formatting options at the top of every Edit Post screen in WordPress. Not sure how to do that? See How to Add Images & Photos to WordPress Blogs.
How to Open a RAR File on Mac
Do a Google search and find a software program that will open .rar files, for example:
- Archiver – has a free trial period
- Rar-expander is another one.
Once you’ve opened and unzipped the .rar file, make a second copy of the whole download, so you have a spare backup copy of your logo templates:
this is for when you stuff up some of your original downloaded logos, you find out that you forgot to revert back to the original template to save the original…. And now your Archiver free trial has just expired and you can’t download a fresh version of your logo image. Yes….I make the stupid mistakes so you don’t have to.
How to Edit Images in Mac Preview
When you make your own logo, you will want to add your own Text, and be able to change the size, color, and placement of the text. You can easily do this using the Mac Preview app that ships with every Mac computer.
Graphics Editing: How to Add Text Boxes To Images with Mac Preview
Before you can add text to your image, you need to add a Text Box to write in.
Using Mac’s Finder: Find a button or badge template that you like, where you saved it on your computer.
Double click on it and it will open in your Mac’s Preview ap.
Go to Finder>Preview> Tools (top menu of Preview) and select ‘Annotate’ from the drop down menu.
You might find that Preview now gives you an Option Box. This is what happens when you downloaded your logo template earlier, and have not opened it in Preview for a while. It will ask you if you want to Unlock this image. Well of course we do, but let’s not go there…..
Click Unlock
Select Tools>Annotate>Add Text from the Annotate drop down menu, by left clicking on it.
Double left click on the image where you want to add text
You will see several dots in a vertical line, joined by lines.
It might look like a single vertical line, but don’t be fooled! They are just testing you!
You have to pull apart those dots on this vertical line with your mouse. That will expand it to show the text box area where you can type to add your text.
You do this widening of the Text Box, by grabbing the dots slightly on the right hand edge on that vertical line (hold down with mouse cursor, keep it down) and drag/shift those Text Box dots to the right. Doing that will expand the Text Box to form a rectangle area on your graphic.
Grabbing and dragging those dots around, is how you can shift the placement of your Text Box on your image, and also increase or decrease the size of your Text Box – but not the size of your text – see below.
Your placement and size of your Text Box can be fine tuned later. Now we need to add some text into that Text Box.
Graphics Editing: How to Add Text to An Image in Mac Using Preview
Here is another trap for young players! You can spend half your life trying to work out how to actually get your text to show up inside that box.
The secret is, you have to Double click inside the dots of your text box
Free Bonus Tip: Whenever you find yourself in a life or death struggle with Graphics Software – try Double click! A double click will almost always work like a charm, and open all doors like magic – it’s one of those cruel ‘in-jokes’ that graphics geeks enjoy so much. Teasing innocent bloggers is how they get their kicks, sad little people that they are……Hi guys!
Now you are ready to type something onto your Logo. For example: ARN
Those are the initials for my other website Addiction Rehab Now. I’ll use these initials to demonstrate how you can make your own logo in Preview.
Graphics Editing: How to Format Annotated Text in Mac Preview
The text you’ve typed into your text box may be too big or too small:
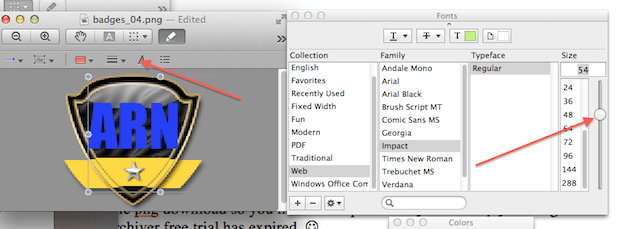
While dots are showing, click the ‘A’ symbol to show the available fonts. That will bring up the Preview Formatting Fonts box. If your dots have disappeared, a single click inside the Text Box will bring them back.
Select the font you like and change the font size using the slider on the right – using this slider allows you to fine tune the size with the text, so you don’t have to stick to the font sizes they specify in their list.
Hot Tip: Whenever you find that your Preview formatting isn’t working, double click on the text box – that usually fixes most things.
Move your text around by clicking on the dots and/or text and drag it with your mouse to align it where you want it. Now your text is the correct size and in the correct position on your image.
Graphics Editing: How to Change The Color of Annotated Text in Mac Preview
Want to change the color of the text? Too easy!
While the dots are showing – a single click will usually display the dots (if you’ve lost them), and then an additional double click will allow formatting of the text.
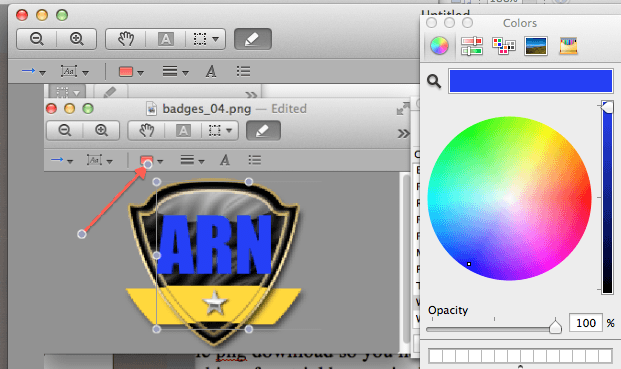
Click on the colored rectangular icon above the badge image screen
Choose either one of the standard colors shown, or click on Other in the drop down menu, to get the Color Chart Circle to show up, as in the screen shot above.
Every time you make a logo variation you want to keep, save it by going to Preview>File>Export>Save
When you save a version of your badge using the Preview>File>Export>Save method, you do not ‘Save’ the badge you are working on in its final finished form. You have saved a current version of it to your Computer, but can still continue to edit it the original in Preview.
Hot Bonus Tip: Sometimes, you can waste half a day trying to get Preview formatting to work for you. This stubborn refusal of Preview to do what you want, can happen at any stage when you want to go back and change, or do more editing, to your badge. I know….been there, done that!
The secret is, you are probably trying to edit one of your already edited, and already Saved images – not the original, or the still-open version of the original.
You can only re-do editing in Preview on an image that has not already been finally Saved to your computer, and with its Editing already done and saved. In other words, you cannot go back and re-open one of your edited and saved versions of your badge, and expect to be able to change the editing you already did.
You have to keep working with the original you are experimenting with, or you can start over with a new original.
To start over with a new ‘clean’ original, you can use the Revert Document feature of the Preview app.
Use ‘Revert to Original Document’ When You’ve Finished Editing in Preview
The Clever-Clogs Method: When you’re all done with your editing, and have saved several edited versions of your badge to your computer along the way, there is one final job to do. You should restore the original badge template you’ve been using, back to its pristine former glory before closing and Saving – see instructions for using Revert Document below.
If you do that, you will be able to do more editing on your logo again later if you want to.
The Not-So-Clever-Clogs Method: Now suppose you are human, and forgot to do this last night before turning in: You saved the edited version, you didn’t make a spare back up copy of the original when you first downloaded it, and you need to do more editing on your badge. Now you open your logo in Preview, and find that Preview will not let you re-edit your logo.
Fear not, trusty readers, all is not lost! It can still be done. The trick is to realize why Preview will not let you re-edit your image before you smash your computer (see Hot Tip above) – and fix it. Here’s how.
You use Preview’s Revert Document feature – this is the last job you should have done last night before turning in, if you’re a clever clogs……not me, unfortunately – how do you think I even know about this glitch…….
Open your previously edited and saved Logo image in Preview, (or use the still open image you’ve just been editing if you are one of the truly gifted).
Go to Preview>File>Revert Document. This is how you get your original back again – back in its original state before you improved it in Preview – i.e. from before you messed it up.
When you click Revert Document from the ‘File’ drop down menu, all the Revisions you made to the original will slide miraculously into view on your screen. This is seriously cool and worth doing, just for the experience. Select the oldest (furthest at the back), which will be the original, by clicking on it.
Click the Restore tab below your different versions, and the original slides into view into Preview like magic. Now you can Save your logo again, as the original un-tarnished, ‘clean’ template. Once you’ve saved the original logo template back to your hard drive, you can mess it up all over again! Not bad eh? Clever old Apple – caters to idiots as well as geeks.






Pingback: Weaver II Unofficial User Guide: Header Admin Options
Pingback: Design BANNERS & FORMS With Mac Word: Easy & FREE!
Pingback: How to Black Out Text in Screenshot Images Using Mac 'Preview'
Hi,
I found your site when I was looking to create my logo for my new business. There are thousands of “free” Make Your Own Logo sites-but I see mostly they are really their logo (icons) that you cannot manipulate. I found one site called Logoyes and was able to manipulate the actual logo-but then it would not let me add anything. (I’m working with the Letter “M” with some simple shapes added (we’re talking really simple here-triangles and ovals).
So just a couple of quick questions, please: I have a MAC.
1) This may be a dumb question: do I have to buy Word (Microsoft) for my MAC to accomplish what your tutor is about? I know it’s not in my computer already.
2) if I do have to purchase additional software it’s probably not worth it since I only have to create one logo, so do you know of an on web logo maker wherein I can create my logo?
Hi Susie, no you don’t need to buy Microsoft Word for Mac. If you read this article you are commenting on you will see exactly how to make a logo like mine – or better, without using Word.
Howdy! Do you use Twitter? I’d like to follow you if that
would be ok. I’m undoubtedly enjoying your blog and look forward to new
posts.
You can follow me on Twitter by clicking on my Twitter link in the right sidebar.
What is your twitter account ?
@CarolManser