This Index links the Official Weaver II WordPress Theme’s Admin Options, with Pages of this Unofficial User Guide. This Guide lets you see inside the Weaver II Theme Admin Panel so you can have a look around the Weaver Options before you commit to using it on your own website.
Or, as a quick reference if you already use Weaver and need to know where a particular Option is located and how it is used.
Weaver II is famous for its many options, its flexibility and its easy-to-drive platform. These advantages make Weaver II a perfect choice for Beginners and experts alike. And no, they are not paying me to say nice things about them.
You don’t need to know any CSS or HTML to set up a website using the Weaver II Theme. You don’t even have to have any design skills. Every option is customized using Check Boxes and Color Pickers. You only need to be able to wield your mouse.
Weaver User Guide Index of Main Options:
This User-Guide covers: only covers the options available in the free Main Options section of the Weaver Admin. Customizing the Main Options will get your website up and running. The other options can be looked at later, once you get to know Weaver better and want to fine tune it.
This Guide does not cover: Weaver II Pro Version Options, or any Advanced Option Settings requiring CSS or HTML. Advanced Options are included in the free version of Weaver II, but are not covered in this Guide.
It does not cover: Other sections of the Free Weaver Admin Panel that are not included in the Main Options section of the Weaver Admin Panel. These other Options are:
- Mobile
- Advanced Options
- Admin Options
- Weaver II Pro
- Short Codes/Plugins
- Save/Restore
- Help
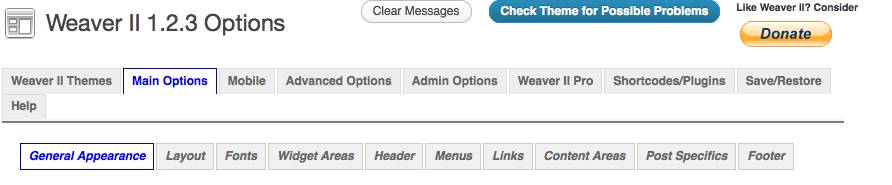
Weaver II Admin: Main Options:
Link to Relevant User Guide Article: Installation and Main Options
Main Option Contents:
- General Appearance;
- Layouts;
- Fonts;
- Widget Areas;
- Header;
- Menus;
- Links;
- Content Areas;
- Post Specifics;
- Footer.
Weaver II Admin Themes:
- Sub-Themes Thumbnails: to browse and select
1. General Appearance:
- Outside Background Color
- Wrapper Page Background Color
- Default Text Color
- Main Area Background Color
- Container Area Background Color
- Rounded Corners
- Rounded Corners (Content)
- Corner Radius
- Fade Outside Background
- Wrap Site with Shadow
Borders:
- Major Area Borders
- Site Wrapper Border
- Note: For Widget Areas: you can set borders for individual widgets at Main Options>Widgets
Border Attributes:
- Border Color: Pro version
- Border Width: Pro version
- Border Style: Pro version
Search Form:
- Search Message: Pro version
- Use Go Button: Pro version
- Search Button Url: Pro version
Style Sheet:
- Use style-minimal CSS: Advanced
- Custom Replacement CSS File: Advanced
Link to Relevant User Guide Article: Layouts and Fonts
2. Layout:
- Theme width (px)
- Theme width Fixed
- Theme Margins: Top and Bottom
- Theme Margins: Left and Right
- Wrapper Padding
Sidebar Layout – sidebar layout for each type of page.
- Blog, Post Page Default
- Archive-like Default
- Page
- Blog
- Post Single Page
Pro Version sidebar layouts:
- Archive
- Category Archive
- Tags Archive
- Author Archive
- Search Results 404
- Attachments
Pro Version Container & Sidebar Color Flow:
- Flow Color t Bottom: Pro Version
- Container Wrapper Properties: Pro Version
Sidebar Wrappers Properties
- Default Width for Sidebars (percentage)
Pro Version Wrapper Options: width and background options:
- Right Side, One Column
- Left Side, One Column
- Background: Pro Version
- Right Side, Two Columns
- Left Side Two Columns
- Two Column: left and right
- Split Sidebars
3. Fonts:
- Content Font
- Titles Font
- Site Base Font Size: default 12px
- Site Base Line Height: default 1.5
- Site Base Font Size: Mobile: default 12px
Link to Relevant User Guide Article: Widget Areas
4. Widget Areas
Individual Widgets: Note: sidebar widths are set in Main Options>Layout
- Background Color
- Top/Margins (px)
- Add Border
- Widget Padding
- Widget Title Color
- Bar under Widget Titles
- Widget Area Text Color
- Widget List Bullet style
- Custom Bullet URL: pro version
Primary Widget Areas
- Background Color
- Top/Bottom Margins
- Add Border
Upper/Right Widget Area
- Background Color
- Top/Bottom Margins
- Add Border
Lower/Left Widget Area
- Background Color
- Top/Bottom Margins
- Add Border
- Primary, Right, Left Margins
- Left/Right Margins
Top Widget Areas
- Background Color
- Top/Bottom Margins
- Add Border
- Left/Right Indent
Bottom Widget Areas
- Background Color
- Top/Bottom Margins
- Add Border
- Left/Right Indent
Footer Widget Area
- Background Color
- Top/Bottom Margins
- Add Border
All Widget Areas
- Widget Area Padding
- Additional Per Page Widget Options: to be added
Link to Relevant User Guide Article: Header Admin
5. Header
- Header Background Color
- Header Padding: Top/Bottom
- Space After Header
Site Title/Description
- Site Title Color
- Site Font Size
- Title Position: X and Y in percentages
- Title Max Width: percentage
- Move Title Over Header Image
- Also Move on Mobile Views: Pro Version
- Hide Site Title/Description
- Hide on Mobile: Pro Version
- Site Description Color
- Site Description Font Size
- Description: X and Y
- Description Max Width
- Show Description on phone view: Pro Version
- Move Description over Header Image
- Pro Version Options:
- Header Extra HTML
- Extra HTML Position
- Mover Extra HTML over Header Image
- Hide on Mobile
Header Image
- Header Image Height: px
- Hide Header Image
- Hide Header Image on Normal View
- Show Header Image on Large Tablets
- Hide Image on Mobile View
- Hide Header Image Front Page
- Header Image Links to Site
- Hide Featured Image for Header
- Alternate Header Image: add and upload alternative
Header Widget Area
- Area Background Color
- Area Font Size
- Area Height
- Show on Front Page Only
- Hide Entire Area for Normal View
- Hide Entire Area for Mobile View
Header Widget Area Widgets
- First Widget Background Color
- First Widget Width
- First Widget Mobile Width Pro Version
- Second Widget Background Color
- Second Widget Width
- Second Widget Mobile Width Pro Version
- Third Widget Background Color
- Third Widget Width
- Third Widget Mobile Width Pro Version
- Fourth Widget Background Color
- Fourth Widget Width
- Fourth Widget Mobile Width Pro Version
- Header Widget Padding:
- Note: There are more Header Options available at Dashboard>Appearance>Header panel
Link to Relevant User Guide Article: Menus & Info Bar
6. Menus & Info Bar
Menu Bar
- Menu Bar Background Color
- Menu Bar Text Color
- Menu Bar Hover Background Color
- Menu Bar Hover Text Color
- Bold Menu Text
- Italic Menu Text
Sub Menu Dropdowns
- Sub-Menu Item Background Color
- Sub-Menu Text
- Sub-Menu Hover Background Color
- Sub-Menu Text Hover Color
- Bold Sub-Menu Text
- Italic Sub-Menu Text
Current Page
- Current Page Text
- Bold Current Page
- Italic Current Page
Mobile
- Hide Menu Extras
- Threshold for Slide Open Menu: Pro Version
- Text for Home Label
- Text for Primary Menu Label
- Text for Secondary Menu Label
- Hide Secondary Menu Bar
Extras
- Menu Bar Gradient
- Menu Bar Shadow
- Use Menu Effects
- Arrow Color
- Add Search Box to Menu Bar
- Add Log in to Menu Bar
- Move Primary Menu to Top
- Move Top Menu Outside Wrapper: Pro Version
- Move Top Menu next to Header Image
- Hide Menu Bars
- No Home Menu Item
Add HTML to Menu Bar – Not covered in this User Guide
- Add HTML to Left
- Add HTML to Right
Menu Bar Layout: all are Pro Version Options
- Menu Bar Height
- Men Bar Padding
- Menu Left Padding (primary)
- Menu Left Padding (secondary)
- Separator Bars on Menus
- Separator Bars on Sub-Menus
- Dotted Separator on Sub-Menus
- Separator Bar Width
- Fixed Width Menu Items
Info Bar: Link to Relevant User Guide Article: Breadcrumbs
- Hide Info Bar
- Hide Breadcrumbs
- Hide Page Navigation
- Show Search Box
- Show Login
- Info Bar Location
- Breadcrumb for Blog
- Breadcrumb for Home
Add HTML: All are Pro Version Options
- Left HTML
- Middle HTML
- Right HTML
Info Bar Attributes
- Background Color
- Text Color
- Top/Bottom Padding
- Left/Right Padding
Link to Relevant User Guide Article: Links
7. Links
Standard Link
- Link color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
Post Entry Link
- Link Color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
Post Info Link
- Link Color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
Widget Link
- Link Color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
Info Bar Link
- Link Color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
Footer Link
- Link Color
- Bold
- Italic
- Visited Color
- Hover Color
- Underline
- Additional Options
Link to Relevant User Guide Article: Content Areas
8. Content Areas
Text
- Content Background Color
- Page/Post Editor Background Color
- Content Text Color
- Heading Text Color
- Page Title Text Color
- Page/Post Title Font Size
- Bar Under Titles
- Input Area Background Color
- Input Area Text Color
Padding and Spacing
- Content Top/Bottom Padding
- Content Left/Right Padding
- Space Between Title and Content
- Space after Paragraphs and Lists
Images
- Image Border Color
- Image Border Width
- No Image Borders
- No Image Shadows
- Image Caption Text Color
Featured Image
- Hide Featured Image on Pages
- Page Featured Image Size
- Featured Image Width, Pages
Lists -<HR>- Tables
- Content List Bullet style
- Custom Built URL: Pro Version
- <HR> Color
- Table Style
Comments
- Comment Headings Color
- Comment Content Background Color
- Comment Submit Button Background Color
- Show Allowed HTML
- Hide Comment Title Icon
- Hide Separator Above Comments
- Hide Comment Borders
Note: Hiding/Enabling Page and Post Comments is set in WordPress itself, not in the WordPress Theme Admin.
Link to Relevant User Guide Article: Post Specifics
9. Post Specifics
Post Page Specifics
- Post Background Color
- Post Top/Bottom Padding
- Post Left/Right Padding
- Sticky Post Background Color
- Columns of Posts
- First Post One Column
- Sticky Posts One Column
Post Title Area
- ‘Post Format’ Title
- Hide Comment Bubble
- Show Avatar with Posts
- Make Avatar Tiny
- Post Title – no link: Pro Version
Navigation
- Blog Navigation Style
- Hide Top
- Hide Bottom
- Show Top on First Page
- Single Page Navigation Style
- Link to Same Categories
- Hide Top
- Hide Bottom
Post Meta Info Areas: Link to Relevant User Guide Article: Post Meta Info Options
- Post Info Text Color
- Top Post Info Background Color
- Bottom Post Info Background Color
- Use Icons in Post Info
- Pro Version Options:
- Move Top Post Info to Bottom
- Move Bottom Post Info to Top
- Hide Top Post Info
- Hide Top Post Info on Mobile
- Hide Bottom Post Info
- Hide Bottom Post Info on Mobile
- Hide Post Date
- Hide Post Author
- Hide Post Category
- Hide Post Tags
- Hide Permalink
- Hide Category if Only One
- Hide Author for Single Author Site
Custom Info Lines: All Pro Version
- Top Post Info Line
- Bottom Post Info Line
- Top Post Info Line (Single)
- Bottom Post Info Line (Single)
Excerpts
- Excerpt Blog Posts
- Full Post for Archives
- Full Post for Searches
- Full Text for 1st “n” Posts Pro Version
- Excerpt Length
- Continue Reading Message
Featured Images
- Show Featured Image for Full Posts
- Show Featured Image for Excerpts
- Post Featured Image Size, Blog
- Featured Image Width, Blog
- Post Featured Image Size, Single
- Featured Image Width, Single
Other Post Related Options
- Show Comments are Closed
- Hide Author Bio
- Allow Comments for Attachments
Note: Controlling ‘Reply/Leave a Comment’ visibility is a function of WordPress Settings, not in Weaver II options.
Link to Relevant User Guide Article: Footer
10. Footer
- Footer Background Color
- Footer Border Color
- Footer Border Width
- Hide Entire Footer
- Hide “final” area
Advanced Options: Pro Version
- Footer Width
- Footer <div> Last
Site Copyright
- Hide Powered By Tag
Not covered in this Guide: You can add other content to the Footer from the Advanced Options: HTML Insertion tab.



Pingback: First Steps With Wordpress: How To Install & Set Up